فرمول هایی برای محاسبه مساحت و محیط و حجم اشکال هندسی
) مساحت مـــربع = یـــک ضلع به توان۲محیــط مـــربــــع = یک ضلع × 4
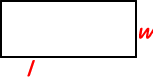
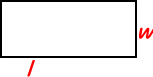
2) مساحت مسـتطیـــــــل = طـول × عـرض
محیط مستطیل = ( طول + عرض) × 2
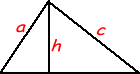
3) مساحت مثلث = ( قاعده × ارتــــــفاع ) تقسیم بر۲
محیط مثلث = مجموع سه ضلع
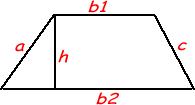
۴) مساحت ذوزنقه = ( قاعده بزرگ + قاعده کوچک ) × نصف ارتفاع
محیط ذوزنقه = مجموع چهار ضلع
۵) مساحت لوزی = ( قطر بزرگ × قطر کوچک ) تقسیم بر ۲
محیط لوزی = یک ضلع × 4
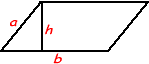
۶) مساحت متوازی الاضلاع = قاعده × ارتفاع
محیط متوازی الاضلاع = مجموع دو ضلع متوالی × 2
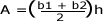
۷) مساحت دایره = عدد پی ( 14/3 ) × شعاع × شعاع
محیط دایره = عدد پی ( 14/3 ) × قطر
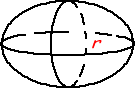
۸) مساحت کره = 4 × 14/3 × شعاع به توان دو
حجم کره = چهار سوم × 14/3 × شعاع به توان سه
۹) مساحت بیضی = (نصف قطر بزرگ × نصف قطر کوچک ) × 14/3
۱۰) محیط چند ضلعی منتظم = یک ضلع × تعداد اضلاعش
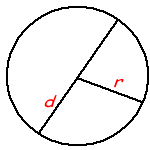
۱۱) حجم مکعب مستطیل = طـول × عـرض × ارتفاع
حجم مکعب مربع = قاعده × ارتفاع ( طول یال×مساحت یک وجه)
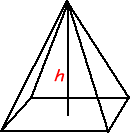
۱۲) حجم هرم = مساحت قاعده ی هرم × ارتفاع هرم× یک سوم
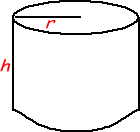
۱۳) مساحت جانبی استوانه = محیط قاعده × ارتفاع حجم استوانه = مساحت قاعده × ارتفاع
سطح کل استوانه = سطح دو قاعده + مساحت جانبی ( مساحت مجموع دو قاعده + ارتفاع × پیرامون قاعده )
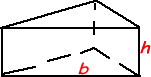
۱۴) مساحت جانبی منشور = مجموع مساحت سطوح جانبی
مساحت کلی منشور = مجموع مساحت دو قاعده + مجموع مساحت سطوح جانبی
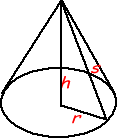
۱۵) حجم مخروط = مساحت قاعده × یک سوم × ارتفاع
16) مجموع دو قطر ضربدر نصف پی=محیط بیضی
17) محیط ضربدر نصف سهم=مساحت چند ضلعی منتظم
(فاصله مرکز دایره محاطی تا هرضلع =سهم)
منبع:گروه ریاضی شهرستان رزن
در ادامه مطلب اشکال وفرمول های محاسبه محیط ومساحت رابه زبان انگلیسی مشاهده کنید…+دانلود برنامه برای گوشی های اندروید برای محاسبه مساحت،محیط وحجم اشکال هندسی
فرمول ها واشکال هندسی مرتبط برای محاسبه محیط ومساحت به زبان انگلیسی
| Shapes | Formula |
 | Rectangle: Area = Length X Width A = lw Perimeter = 2 X Lengths + 2 X Widths |
 | Parallelogram Area = Base X Height a = bh |
 | Triangle Area = 1/2 of the base X the height a = 1/2 bh Perimeter = a + b + c (add the length of the three sides) |
 | Trapezoid Perimeter = area + b1 + b2 + c P = a + b1 + b2 + c |
 | Circle Try the Online tool. The distance around the circle is a circumference. The distance across the circle is the diameter (d). The radius (r) is the distance from the center to a point on the circle. (Pi = 3.14) More aboutcircles. d = 2r c = pd = 2 pr A = pr2 (p=3.14) |
 | Rectangular Solid Volume = Length X Width X Height V = lwh Surface = 2lw + 2lh + 2wh |
 | Prisms Volume = Base X Height v=bh Surface = 2b + Ph (b is the area of the base P is the perimeter of the base) |
 | Cylinder Volume = pr2 x height V = pr2 h Surface = 2p radius x height S = 2prh + 2pr2 |
 | Pyramid V = 1/3 bh b is the area of the base Surface Area: Add the area of the base to the sum of the areas of all of the triangular faces. The areas of the triangular faces will have different formulas for different shaped bases. |
 | Cones Volume = 1/3 pr2 x height V= 1/3 pr2h Surface = pr2 + prs S = pr2 + prs =pr2 + pr  |
 | Sphere Volume = 4/3 pr3 V = 4/3 pr3 Surface = 4pr2 S = 4pr2 |
منبع : http://math.about.com
و در آخر هم برنامه ای برای اندرویدی ها
Easy
Geometry Calculator برنامه ای مفید و سودمند جهت محاسبه مساحت و محیط و
حجم اشکال هندسی می باشد . توسط این نرم افزار جالب قادر خواهید بود مساحت
و محیط و حجم اجسام هندسی از قبیل دایره،مثلث،هرم،استوانه و … را توسط
گوشی آندرویدی خود به سادگی اندازه گیری کنید.
آموزش طراحی بنر فلش آسا رایان با فتوشاپ
آموزش طراحی بنر فلش آسا رایان با فتوشاپ
توضیحاتتاریخ ایجاد در شنبه, 21 ارديبهشت 1392 13:30نوشته شده توسط سعید صبح خیز

آموزش تصویری طراحی بنر فلش آسا رایان با فتوشاپ | آموزش مرحله به مرحله طراحی بنر فلش با فتوشاپ
یکی
از دغدغه هایی که برای صاحبان سایت های اینترنتی وجود دارد طراحی بنرهای
فلش می باشد . یکی از حرفه ای ترین نرم افزارها برای انجام اینکار Adobe
Flash Professional می باشد که مختص ساخت تصاویر متحرک بوده و هست . فتوشاپ
نیز قابلیت ساخت تصاویر متحرک را دارا می باشد اما تفاوتی که بنرهای نرم
افزار فلش با فتوشاپ دارد که مزییت نیز محسوب می شود سبک بودن خروجی بنرها
بدلیل برداری بودن اشکال کشیده شده و کیفیت و وضوح بالاتر می باشد . به هر
ترتیب این بخش نیز در قسمت آموزش فتوشاپ به درخواست کاربران و بازدید
کنندگان عزیز راه اندازی و در بخش مربوطه قرار می گیرد .
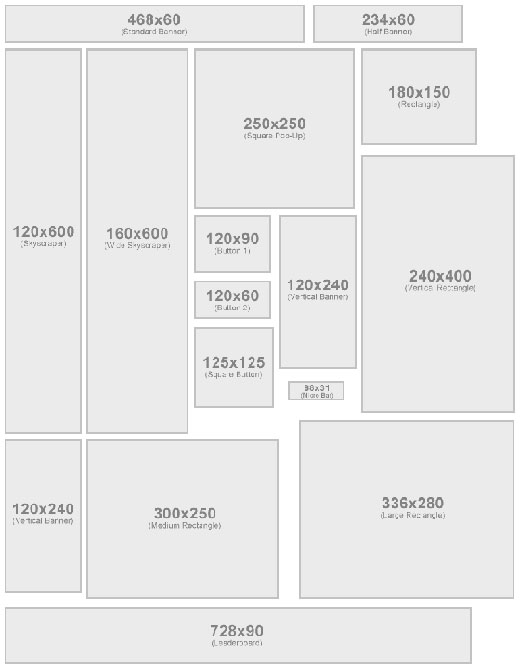
ابعاد استاندارد بنرهای فلش به شرح زیر می باشد .
(کاربران و بازدیدکنندگانیکه مشکل سرعت اینترنت دارند در پایان آموزش فایل PDF آموزش را دانلود کنند)
فتوشاپ را اجرا کنید
من قصد دارم در این قسمت بنری با ابعاد
60×468 برای شما طراحی کنم . سعی میکنم چند بنر اول را خیلی خیلی ساده و
مقدماتی برای شما آموزش بدهم تا جای سوالی برای شما بوجود نیاید . در مراحل
و آموزشهای بعدی بنرهای حرفه ای تری ایجاد میکنم .

فتوشاپ را اجرا کنید .
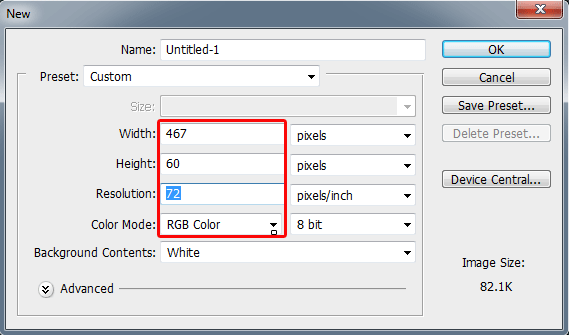
1. یک صفحه به ابعاد 60×468 با رزولیشن 72 ایجاد کنید .

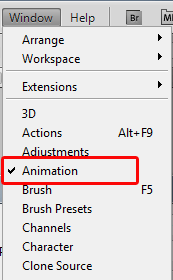
2. در مرحله دوم بعد از ایجاد صفحه جدید
باید پنل انیمیشن را از مسیر Window = > Animation فعال کنید تا کادر
تنظیمات آن در پایین صفحه ظاهر شود .


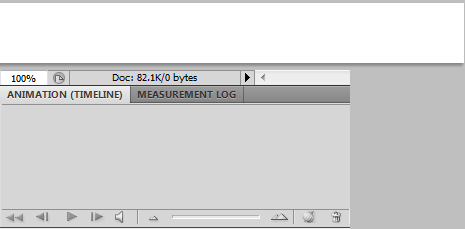
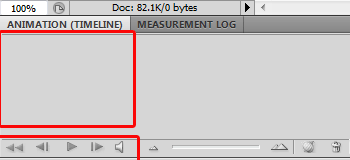
3. در پایین صفحه کادر انیمیشن را مشاهده
می کنید . این پنل تشکیل شده است از : قسمت فریم ها / قسمت Forever و قسمت
Playes Animation

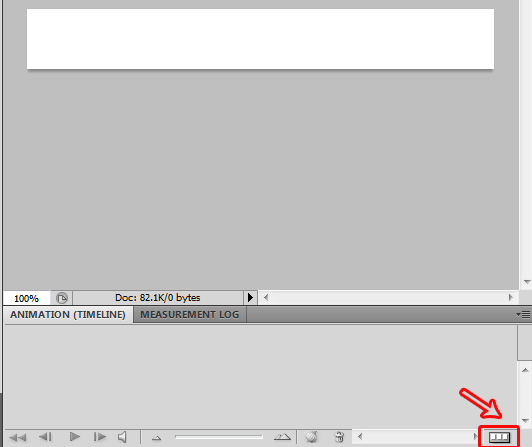
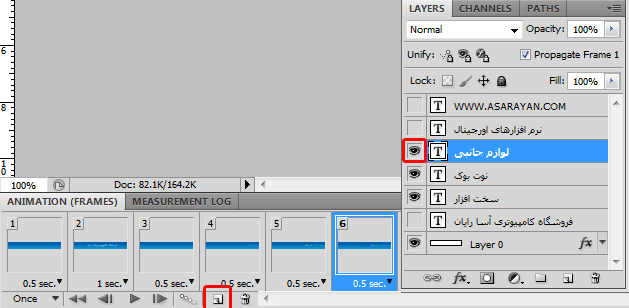
در قسمت راست پنل انیمیشن پایین صفحه روی آیکون Convert To Frame Animation کلیک کنید تا اولین فریم ساخته شود .


بعد از ساختن فریم اول روی لایه کادر
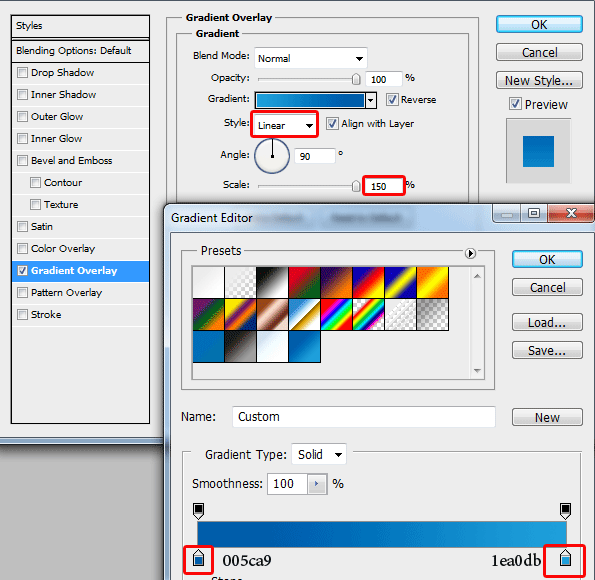
کشیده شده دابل کلیک کنید تا تنظیمات پیش فرض گزینه Gradient Overlay را با
توجه به تصویر زیر تغییر بدهیم .


4. به این مرحله دقت کنید و هرقسمتی را که متوجه نشدید برگردید و از دوباره تکرار کنید .
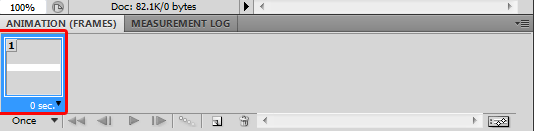
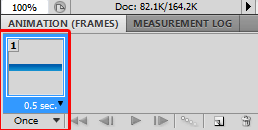
فریم اول ساخته شد
رنگ پس زمینه کادر نیز تغییر کرد
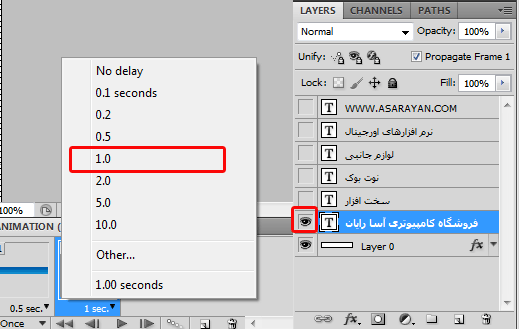
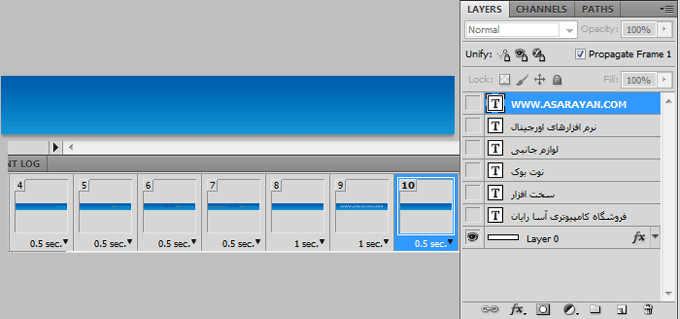
حالا به ترتیب من ابزار تایپ Horizantal Type Tool را انتخاب میکنم و سه متن را به دلخواه در قسمت های مختلف کادر در لایه های مستقل تایپ میکنم . در لایه های مستقل






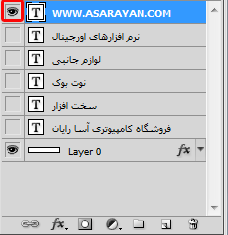
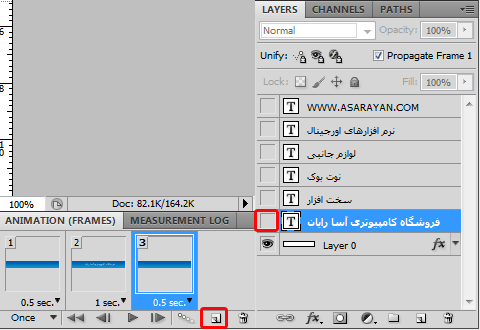
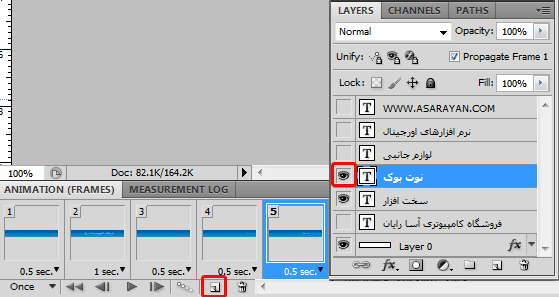
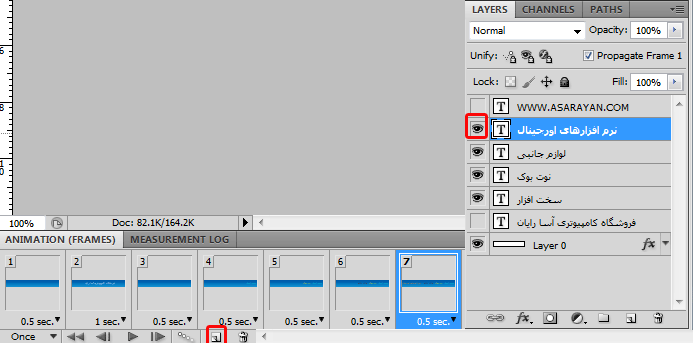
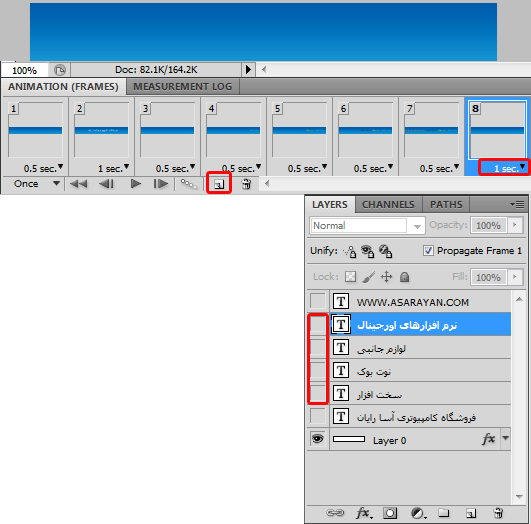
به ترتیب لایه ها دقت کنید . همه لایه ها را با برداشتن تصویر چشم از کنار آنها غیر فعال کنید .با کادر قرمز مشخص کرده ام

نوبیت میرسه به حرکت دادن متن های تایپ
شده . روش کار هم به این صورت هست که می خواهم متن ها حالت چشمک زن فعال
بشن و بعد از چند میلی ثانیه ناپدید و متن های دیگه جایگزین بشه . به این
قسمت دقت کنید .
اگر دقت کرده باشید یک فریم در مرحله اول ساختیم درسته .
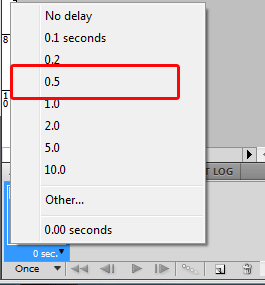
همه لایه متن ها را هم که غیر فعال کردیم . زمان حرکت فریم ها را بر روی 5 میلی ثانیه تنظیم کنید .


فریم اول بدون هیچ تنظیمات و تغییراتی
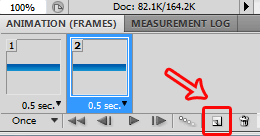
می باشد . یک فریم دیگر با کلیک بر روی آیکون Duplicates Selected Frame
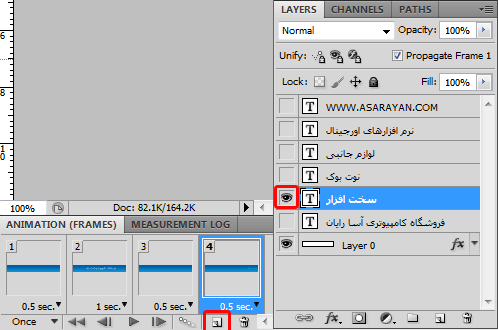
ایجاد کنید . با کادر قرمز و فلش مشخص کرده ام

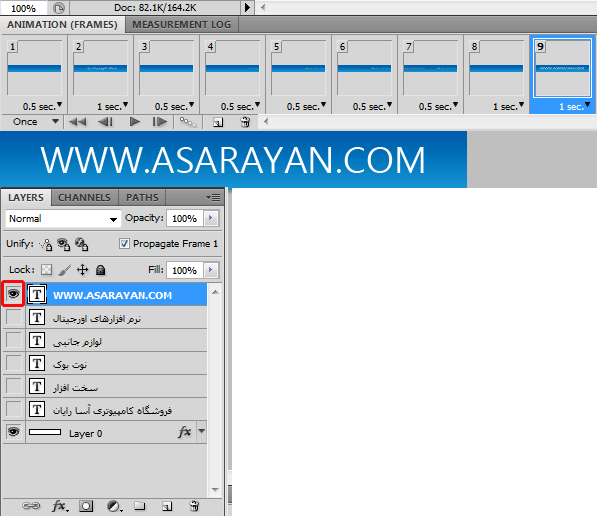
زمان این فریم را به یک ثانیه تغییر داده و آیکون چشم کنار لایه را فعال کنید .


حالا در فریم بعدی باید متن اول ناپدید
بشه تا 4 متن بعدی جایگزینش بشن . برای انجام اینکار یکبار دیگه روی کلید
Duplicates Selected Frame کلیک کنید تا یک فریم دیگه ساخته بشه بعد از اون
باید آیکون چشم متن اول را غیر فعال کنیم . زمانش را هم برگدونید به 5میلی
ثانیه

به ترتیب یک فریم با Duplicates
Selected Frame ایجاد کرده و 4 لایه متن های تایپ شده را به ترییب فعال می
کنیم . یک فریم ساخته و یک لایه را فعال کنید








حالا باید یک فریم ایجاد کرده و 4 آیکون چشم کنار 4 لایه را غیر فعال کنیم .فریم خالی .زمان را روی 1ثانیه تنظیم کنید

فریم آخر هم با زمان 1 ثانیه ایجاد کرده و لایه آخر را فعال کنید .

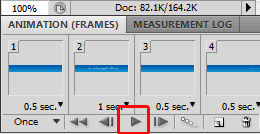
در مرحله آخر هم یک فریم خالی ایجاد کرده و روی کلید Paly کلیک کنید تا تغییراتی که ایجاد کرده اید را مشاهده کنید .


بعد از اجرا مشاهده می کنید که به فریم
آخر که میرسه دیگه قطع میشه و مراحل را از دوباره تکرار نمی کنه برای اینکه
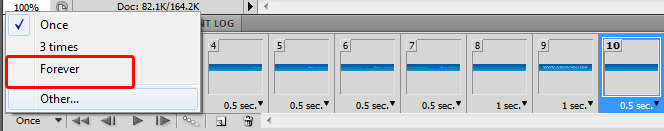
پشت سرهم تکرار بشه باید گزینه Forever را همانن تصویر زیر انتخاب کنید .

برای ذخیره فایل کلیدهای ترکیبی ALT + SHIFT +CTRL+S را با هم بفشارید تا صفحه Save For Web
نمایش داده شود . حالا بنر مورد نظر را با فرمت GIF ذخیره کنید تا تغییرات
را بهتر متوجه بشوید .